グーグルマップAPI コピペしてすぐ使えるサンプル1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>グーグルマップAPI コピペしてすぐ使えるサンプル1</title>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<style>
/*マップの表示スタイル*/
#map{width:800px; height:600px; margin:auto}
/*マップ内情報窓の表示スタイル*/
.info_window{width:200px; height:150px;}
</style>
</head>
<body>
<div id='map'></div>
<script type='text/javascript'>
<!--
var geocoder = new google.maps.Geocoder();
geocoder.geocode({
address: '大阪府大阪市中央区大阪城1−1 ', //マップに表示させたい住所またはランドマーク名を記入
region: 'jp'
}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) { //住所から経緯度を書き出し
var bounds = new google.maps.LatLngBounds();
for (var r in results) {
if (results[r].geometry) {
var latlng = results[r].geometry.location;
bounds.extend(latlng);
var address = results[0].formatted_address.replace(/^日本, /, '');
//情報窓の設定 contentの中にHTMLタグやテキストを自由に記入可能
new google.maps.InfoWindow({
content: "<p class='info_window'>"+address + "<br><a href='http://www.osakapark.osgf.or.jp/hfm_park/02osakajo/index.html'>大阪城公式HP</a><br><img src='https://mw2.google.com/mw-panoramio/photos/medium/739674.jpg' width='150'></p>",
title:"大阪城です"
}).open(map, new google.maps.Marker({
position: latlng,
icon: '../img/pin.png', //マップの表示アイコンを好きな画像に変更可能です。
map: map
}));
}
}
map.fitBounds(bounds);
map.setZoom(10); //デフォルトの表示倍率を指定でいます。
}
});
var map = new google.maps.Map(document.getElementById("map"), { //mapというidに表示しています。
mapTypeId: google.maps.MapTypeId.ROADMAP
});
//-->
</script>
</body>
</html>
Illustorator 覚え書き 塗りつぶし
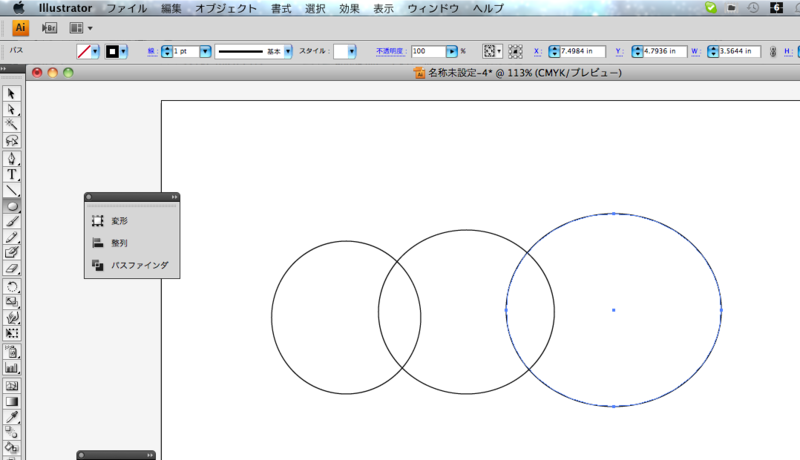
適当に3つ描画してみる。
背景色は無色。

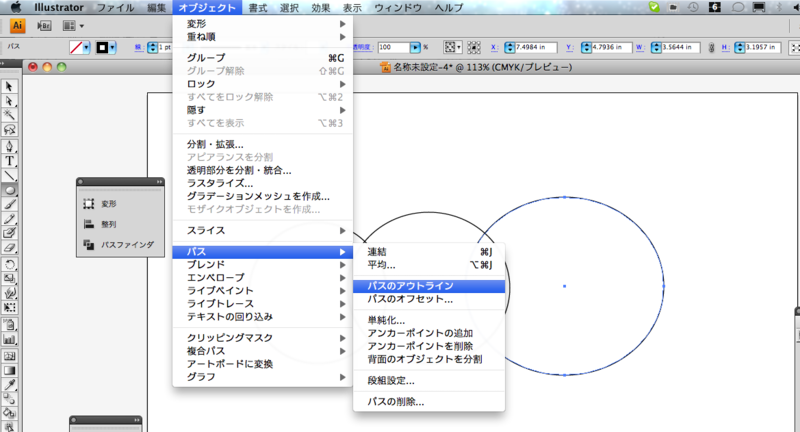
次のcommand+A で全選択。パスをアウトライン化

ウィンドウからパスファインダを選択して表示させる。

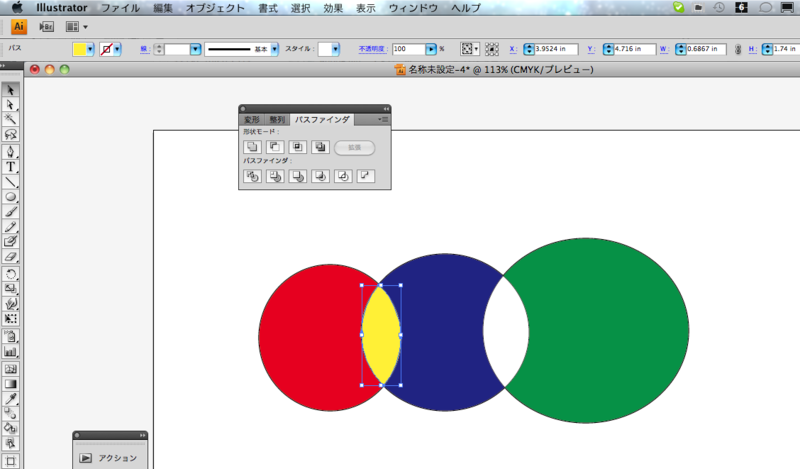
パスファインダの形状モードで合体(左端)をクリック。
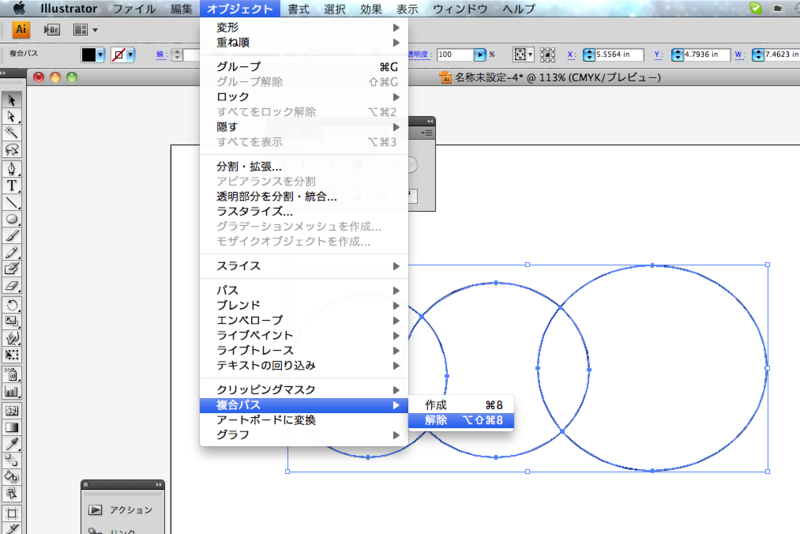
オブジェクトから複合パスを解除。

どの部分も塗りつぶしできるようになる。

背景色のある描画から描き始めるとこれがどうもうまくいかないの。
受信トレイを受信トイレに空目。
送信トイレはまだいいけど、受信トイレは嫌だな。
迷惑汚物で受信トイレがイッパイとか勘弁な。
qmailの必須設定ファイルを再確認
必須設定ファイルその1
/var/qmail/control/me
# vi /var/qmail/control/me
xxxmydomain.com
これはこのqmailサーバーのホスト名だから問題なし。
必須設定ファイルその2
/var/qmail/control/rcpthosts
# vi /var/qmail/control/rcpthosts
d-goo.com
.d-goo.com
dgdg.info
.dgdg.info
xxxmydomain.com
.xxxmydomain.com
ヴァーチャルドメイン全て記載されているので問題なし。
その他のファイルは特に設定していないけど送信、受信に問題ないのでよいかな。
ただ設定中にあれこれテストメールを送受信して、その時に届いてなかったメールで受信トレイが埋もれたww
qmailadmin もでけた!!

ドメインの追加はqmailサーバーから
# /home/vpopmail/bin/vadddomain [ドメイン名] [postmasterのパスワード]
# ls /home/vpopmail/domains/ ←作成したドメインの確認
xxxx.com xxxxxx.jp ドメイン名が表示されたらOK!
後はメアドの追加、変更などはqmailadmin側でやるとすごく楽だ。

